Tired of your students not being able to find assignments or submission links in Canvas? Using the same format since you started teaching? Here are some suggestions on how you can make your Canvas courses more streamlined, efficient, and interesting, to make life easier for both you and your students.
Content Overview
- What are modules?
- How can I organize my modules?
- How can I control student access?
- What content should I display in a module?
Beginning of the Quarter Checklist
Organize your Canvas course
Depending on your subject and the type of content and reading material required, different options could be better suited to structuring your Canvas course site. Consider if your course and teaching style is better suited to being organized in modules, pages, or a mixture of both, and how to best store your files for students to access.
Modules
What are modules?
Modules serve to structure course materials in a sequential pathway outlining the tasks students are expected to complete throughout the course.
How can I organize my modules?
Most instructors typically choose between structuring their course content either on a weekly basis or around thematic units. Once you’ve determined your preferred module setup, consider the order in which the content within the modules appears.
- Consider using text headers to divide up content, for example separating readings from presentation slides for each session.
- Try putting action words next to each item, for example, Review, Read, Watch, or Complete, to make navigation easier.
- Utilize pages as the start of a module to provide a more in-depth overview for students of upcoming work and content- this option will be detailed later in the post.
How can I control student access?
Modules can be set to open automatically at a specific date, or all be open from the start of the course. You are also able to set prerequisite requirements that students must complete before viewing the following module.
What content should I display in a module?
Save specific instructions for once a student has clicked on the assignment, reading, or file. Keep the content high-level, because you are limited to adding only text in the titles of each object or in text headers. To avoid excess clutter in each module, consider utilizing pages.

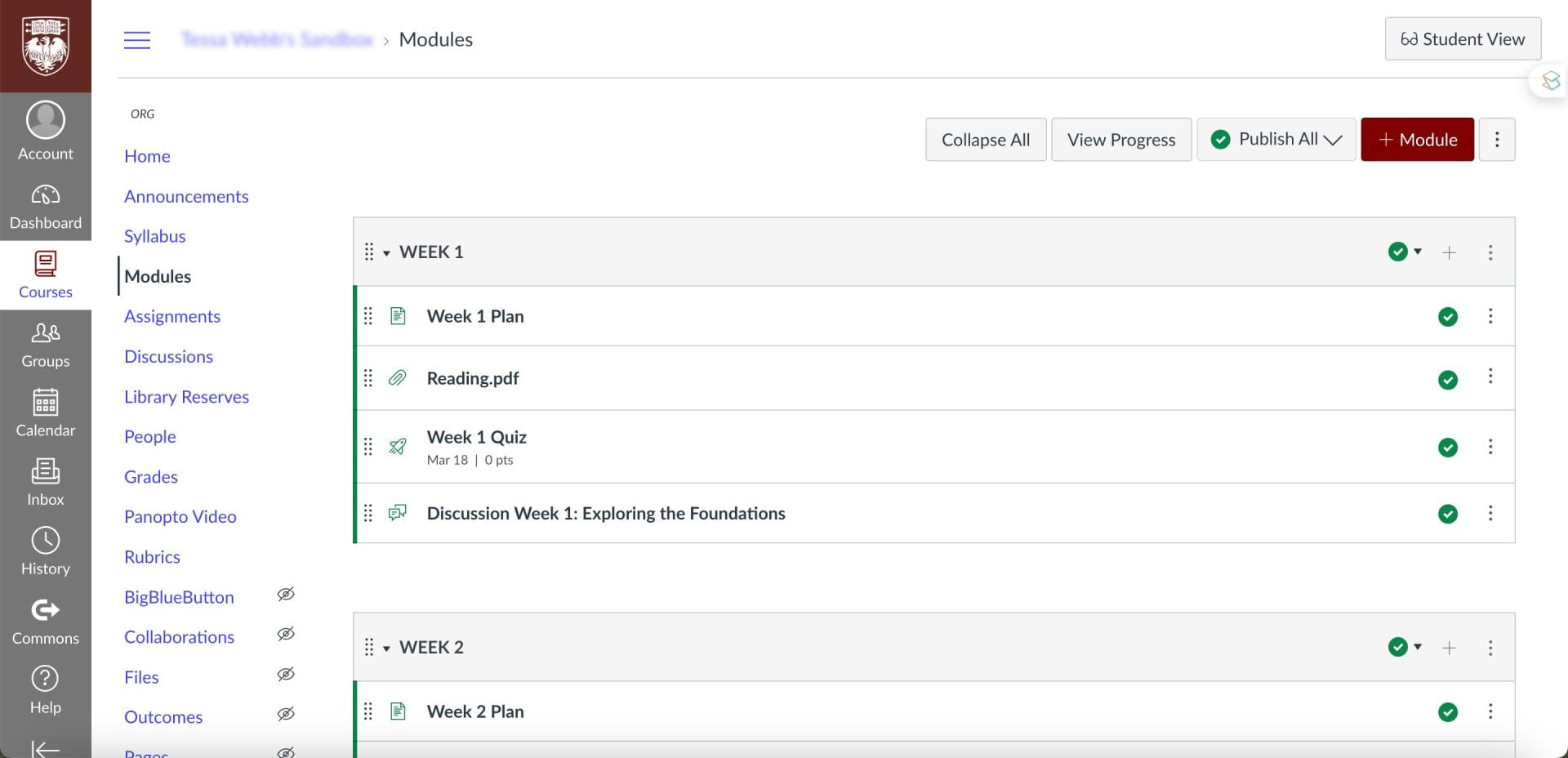
An example of how weekly modules can be laid out.
Pages
What are pages?
Pages in a course or group can be used as a platform to convey information and text, videos, and links to files. Plus, you can connect pages together through hyperlinks to make it easier to find related content. You can create a landing page for each week or unit of a course and link to everything students need from that page. As with modules, pages can be set to be published at a specific time.
How can I use pages?
Incorporating files such as PDFs, Word documents, or PowerPoint presentations directly into your course pages enables students to preview the content without needing to download them separately. By creating pages that consolidate related files, images, and links in a single location, you can effectively prevent modules from becoming overly lengthy and cluttered. It is also possible to record a quick welcome video for your students directly on a page. This streamlined approach enhances accessibility and organization for students navigating through course materials.
Combining modules with pages
Integrating both modules and pages in tandem can optimize the organization of your course content. For instance, you can begin each module with a “Module Overview” page, which outlines the objectives and provides an overview of the lecture materials or activities at the outset. This approach effectively communicates to students the expectations for the module, offering a clear understanding of what each “class session,” unit, or chapter entails. By employing this strategy, students can navigate through the module with a comprehensive understanding of the topics covered and the tasks expected of them.

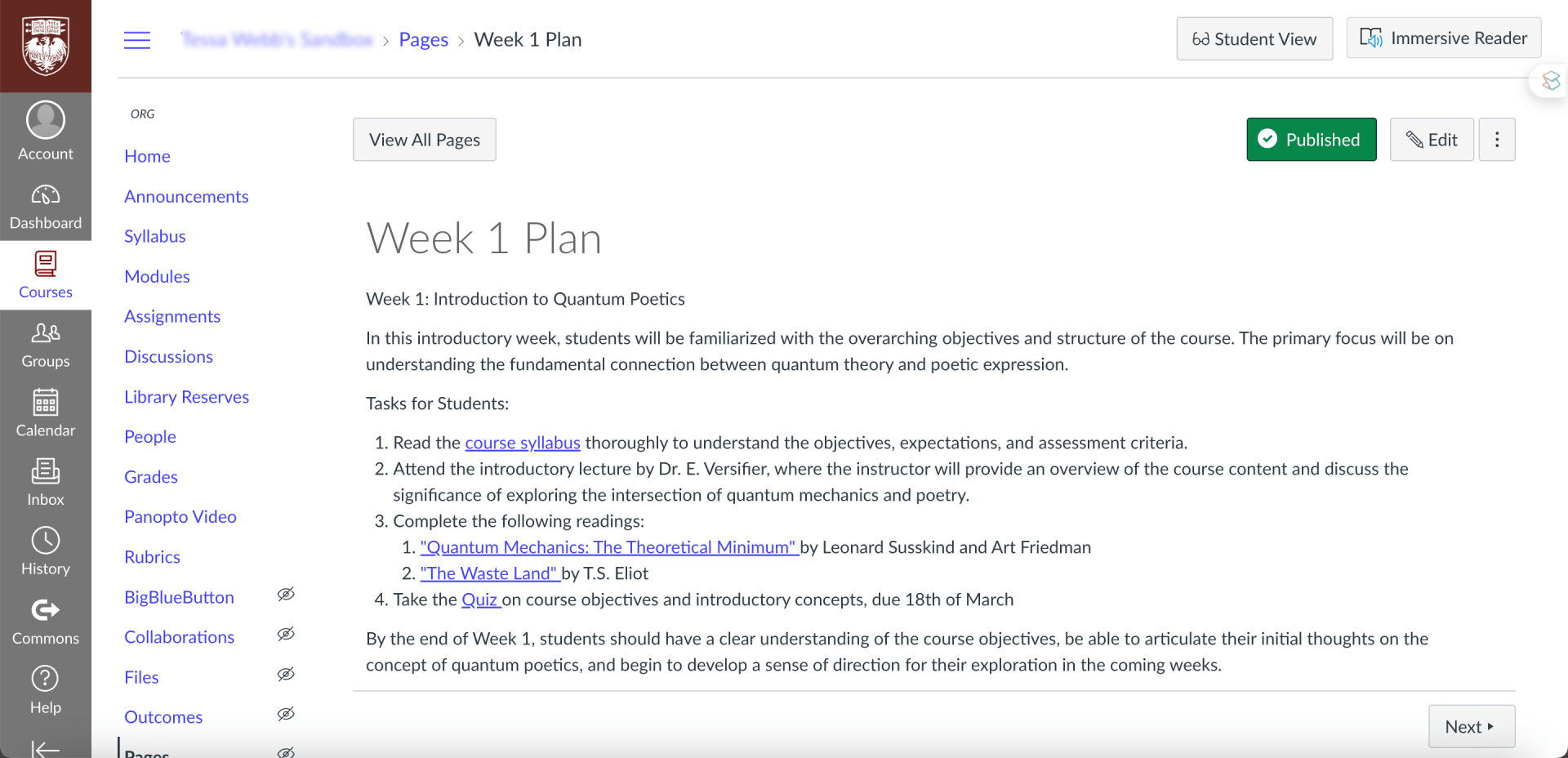
Pages can act as an introduction to the content to come; when a student selects the Next button, it will take them to the next item in the module.
Beginning of the Quarter Checklist
Choose your home page
You can select the Recent Activity Dashboard, Pages Front Page, Course Modules, Assignment List, or Syllabus as the homepage for your course. Consider which page you want students to use as their primary check-in point throughout the semester and ensure that it is set as the homepage. Otherwise, it will automatically redirect to the syllabus. Check out this previous ATS post for more information on creating custom pages.
Syllabus
Make sure your syllabus is easy for students to access and refer to. You can do one or both of the following on the syllabus page:
- Insert the syllabus file or a link to your syllabus
- Copy and paste the syllabus text onto the page
Doing one or both facilitates easy access and limits students from needing to download it repeatedly. It also means the syllabus will be visible for prospective students browsing through course offerings.
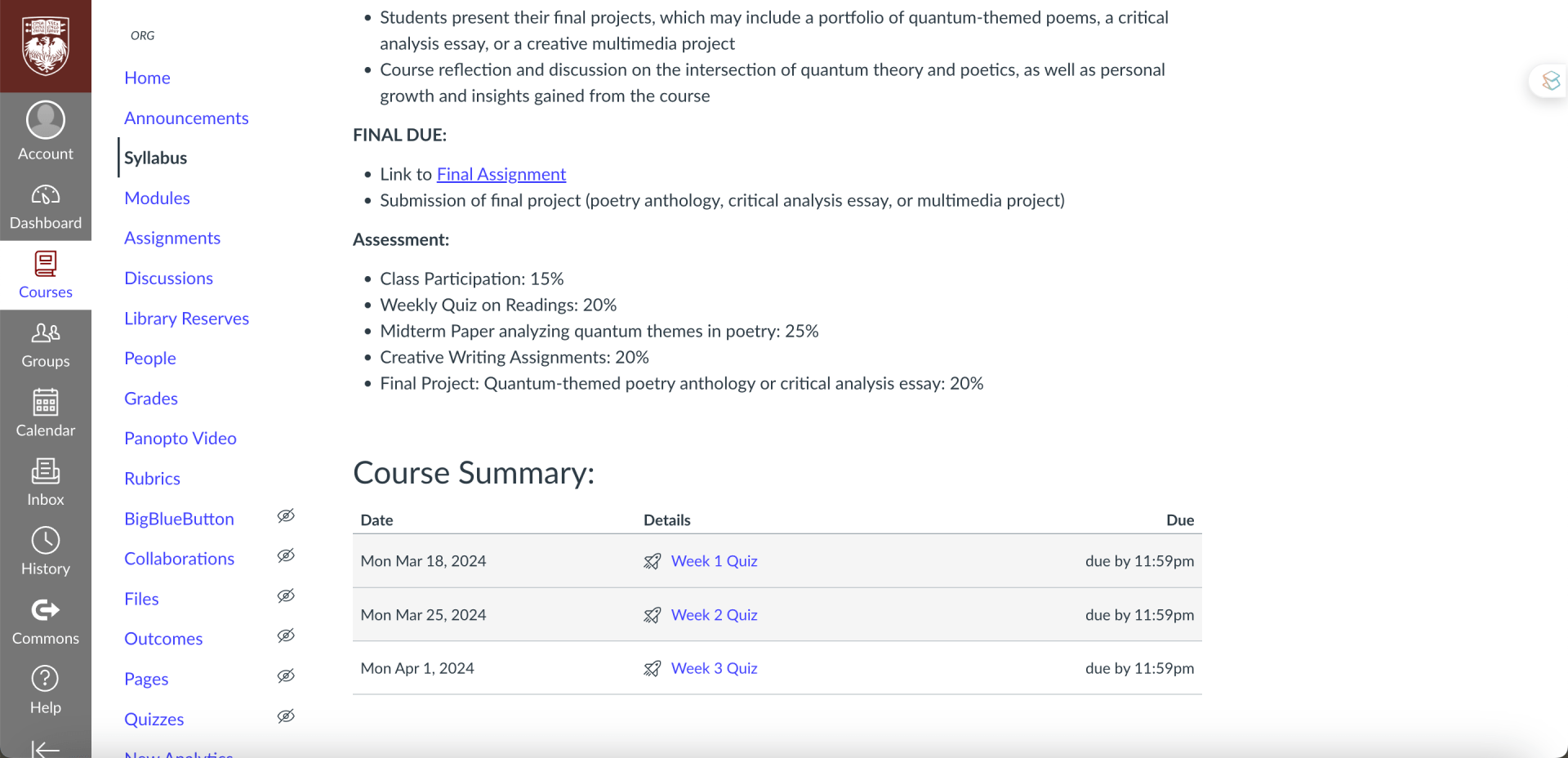
The syllabus page generates a “Course Summary” below the text you add to the page, which shows all items with a due date, as well as events. This feature can be toggled on or off depending on your preference.
Additionally, contemplate crafting an interactive syllabus by incorporating direct links to activities and downloads from the syllabus page. This approach enhances engagement and navigability for students, allowing them to seamlessly access relevant materials and resources with just a click.

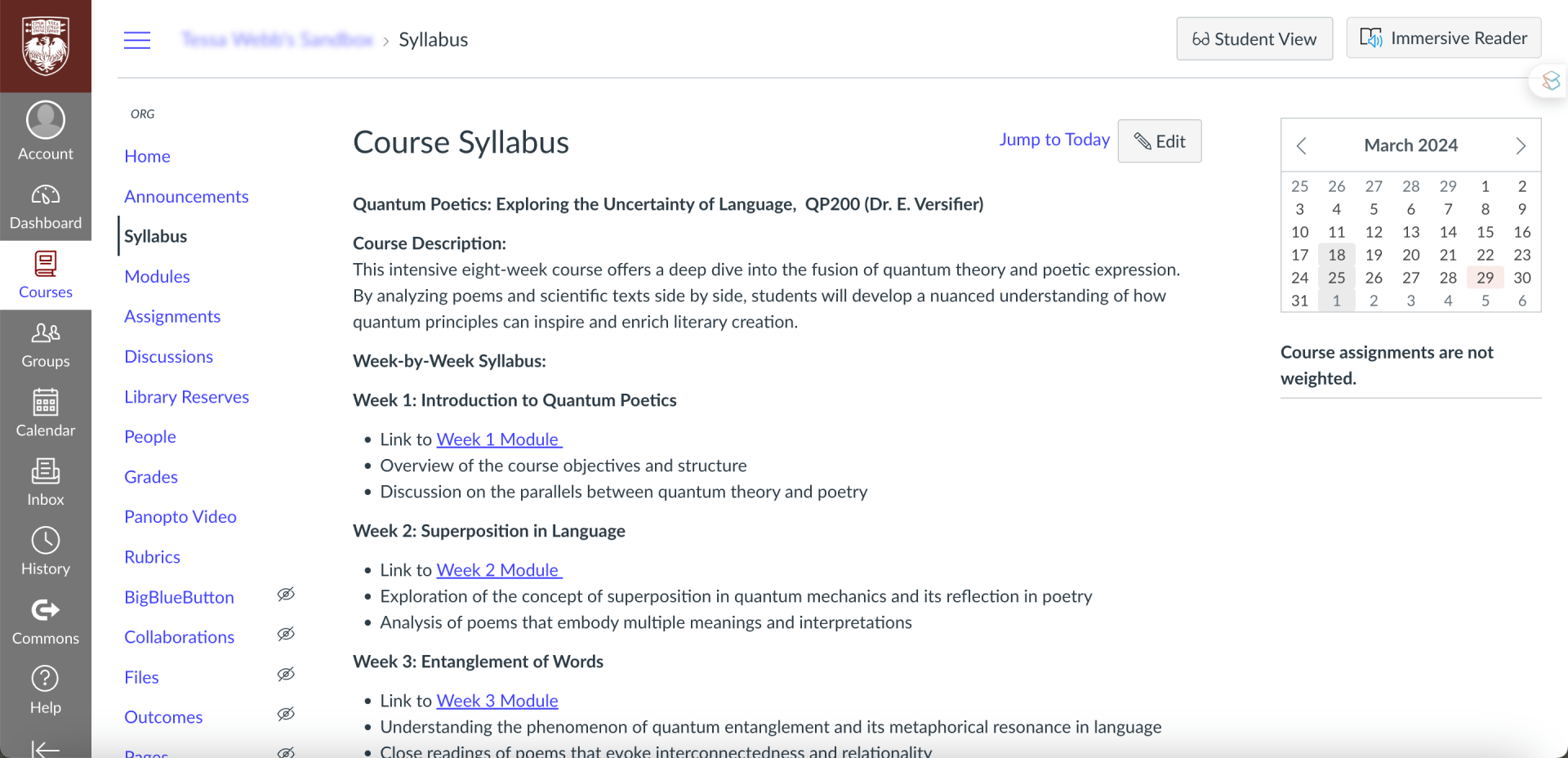
Syllabus pages can provide links to modules and other content and resources.
Notifications
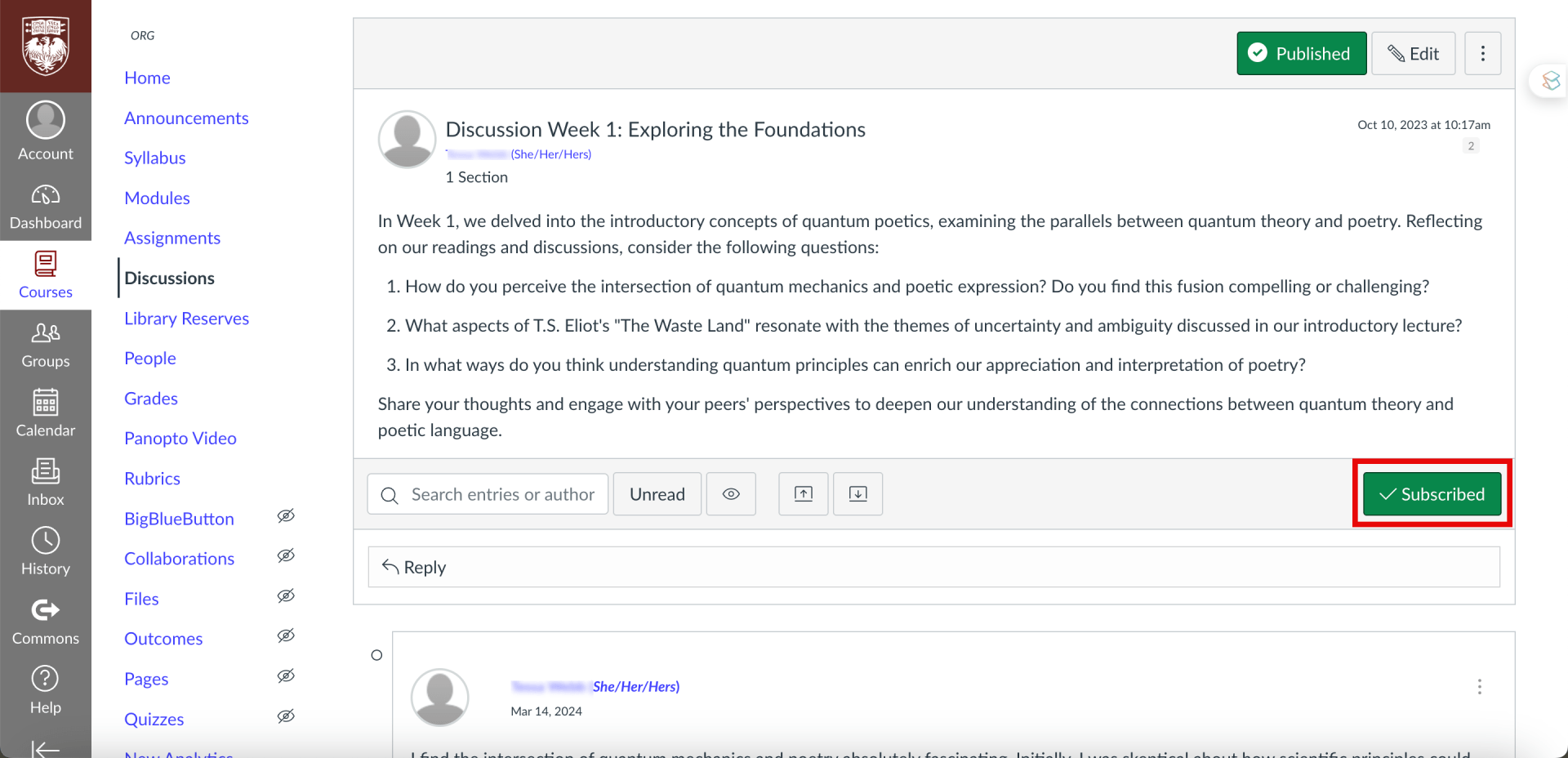
At the beginning of the semester, it’s important to inform students about which forms of notification they should have enabled. These notifications can be adjusted on a course-by-course basis. For instance, if you’re encouraging the use of a discussion board, remind students to “subscribe” to the board to receive consistent updates, and remember to do the same yourself. This ensures that you and your students stay informed about important course discussions and activities. Additionally, you may want to suggest enabling notifications for announcements, assignment deadlines, and other critical updates to facilitate effective communication throughout the semester.

Ensure that students know how to subscribe so they do not miss any updates.
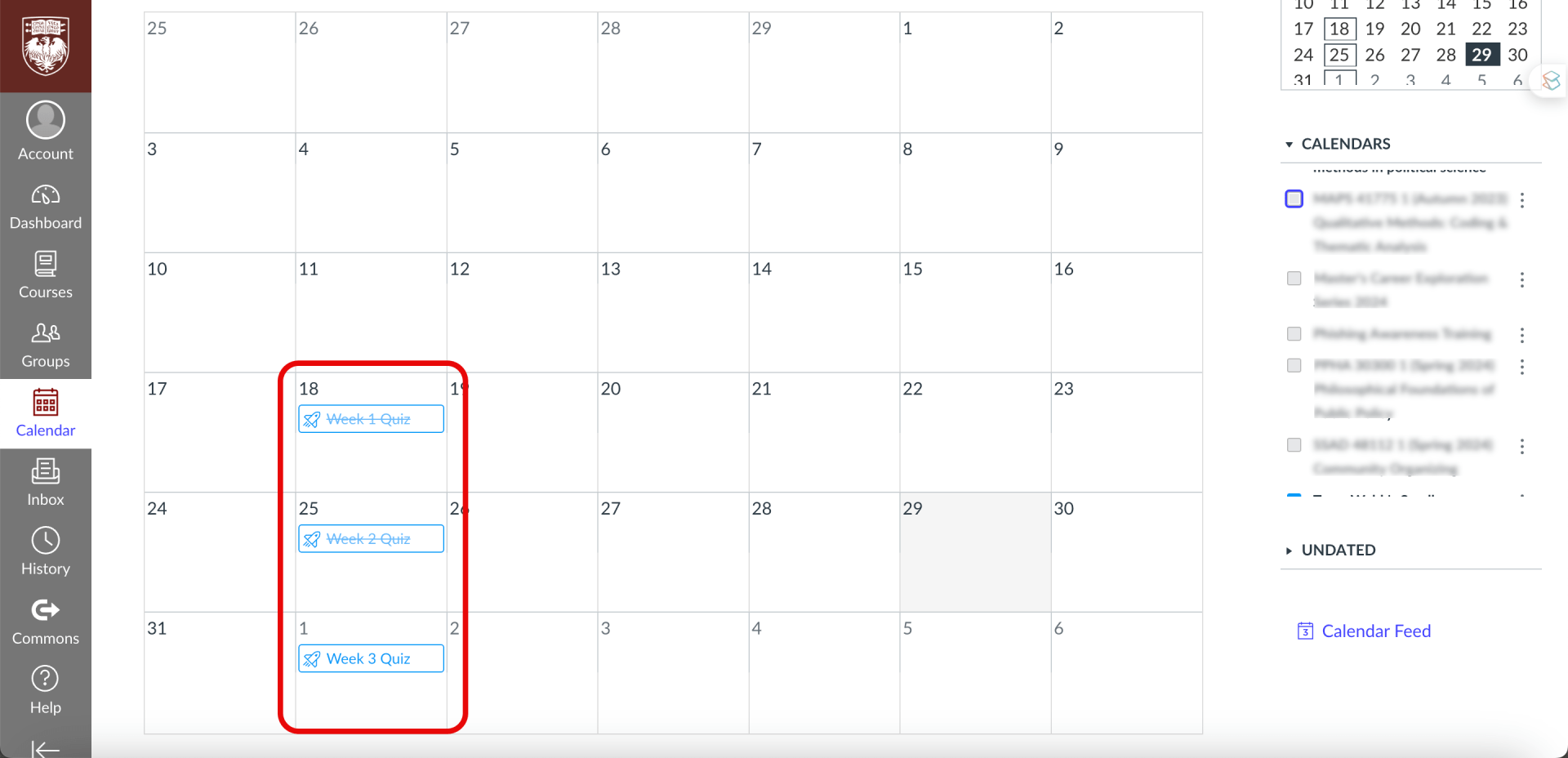
Due dates
It’s advisable to assign due dates to all Canvas assignments, discussions, and quizzes. This practice ensures that these items are automatically added to students’ Course Summary lists and calendars within Canvas. By combining due dates with organizing these activities within the appropriate module, students can easily view their upcoming tasks for the week or unit at a glance. This approach promotes better time management and helps students stay on track with their coursework. It will also mean that the assignments will appear under the Course Summary section of your syllabus page.

Adding due dates to assignments will ensure they are displayed on students’ calendars.

The assignments will also be displayed under the course summary in the syllabus section if this option is selected.
Create a tour
Creating a Canvas tour video at the start of the semester and posting it as an announcement is a fantastic way to familiarize students with the platform and its various features. In the video, you can showcase tools that you’ve integrated and provide a guided tour of where all your course materials will be kept.
Accessibility
Always consider accessibility by utilizing the following resources:
- Use immersive reader
- Making your canvas site more accessible
- Center for digital accessibility
- Link Validator
The most crucial aspect of your course design is to ensure consistency and accessibility for your students. Their focus should be on the learning content itself, not on struggling to navigate through complex structures. Keep the user experience simple and intuitive to facilitate their engagement with the material.
Further Resources
For additional inspiration and support, consider exploring the Canvas Community online, reaching out to Academic Technology Solutions (ATS) or stopping by during office hours.